이 글은 공부를 하면서 알게 된 내용들을 기록하는 글 입니다. 오류나 고쳐야 할 사항들이 있다면 지적 부탁드립니다!
✅ 목표
GitGet 서비스를 개발하고, 프론트과 백이 각자 배포를 진행했다.
백엔드는 AWS를 활용하여 배포를 진행했고, 프론트는 Vercel을 이용하여 배포를 진행했다.
Vercel에서는 `vercel.app` 형태로 기본 도메인을 제공하는데, Gabia에서 gitget.co.kr로 도메인을 구매했고 이를 적용하기로 했다.
AWS의 Route53 서비스를 통해 프론트의 배포 주소를 연결하는 방법을 알아보도록 하자.
✅ Vercel에서 도메인 등록 및 A 레코드의 Value 복사
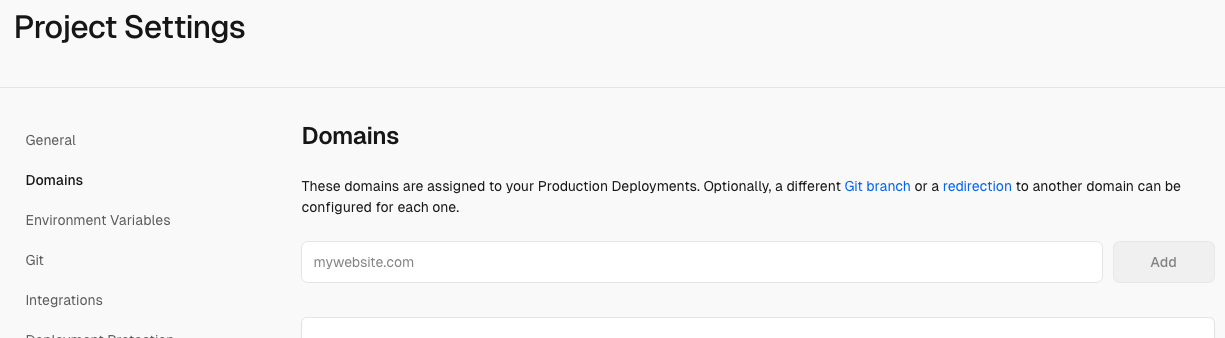
먼저 Vercel 서비스에 접속 한 후, Domains를 찾아 들어간다.

제일 위에 Domain을 작성할 수 있는 란이 있다.
해당 란에 프론트 배포물과 연결할 도메인(우리가 구매한 도메인)을 작성하고, 오른쪽에 `Add` 버튼을 누른다.
나는 구매한 도메인(`gitget.co.kr`)를 프론트쪽과 연결하고, `api.gitget.co.kr`을 백엔드와 연결할 목적으로
gitget.co.kr을 적고 Add 버튼을 눌렀다.

추가한 직후에는 `Invalid Configuration`이라고 뜰 것이다.
하단에 Value라는 곳에 IPv4 형식의 IP 주소가 나타난다. 이를 복사하자.

✅ Route53에서 레코드 정의
AWS의 Route53 서비스에 접속하자.
만일 Route53에 호스팅 영역이 없다면, 먼저 `gitget.co.kr`로 호스팅 영역을 생성하자.
호스팅 영역 생성은 도메인 이름에는 구매한 도메인 이름을, 유형은 퍼블릭 호스팅 영역으로 설정한 후 생성하면 된다.
호스팅 영역을 생성한 이후에는 `레코드 생성`을 선택한다.
`단순 라우팅`을 선택 → `다음` → `단순 레코드 정의`을 누르면 밑과 같은 화면이 나온다.
subdomain 영역에는 공란으로 두고,
레코드 유형에는 A-IPv4 주소 및 일부 AWS 리소스로 트래픽 라우팅
값/트래픽 라우팅 대상에 `Vercel에서 복사한 IP 주소`를 입력 후, 단순 레코드 정의를 눌러준다.

이후 Vercel에 접속하여 Refresh를 한 번 눌러주면,
밑과 같이 Valid Configuration이라는 체크 표시와 함께 해당 주소에 접속하면 프론트의 배포물을 확인할 수 있다.

✅ 참고 자료 & 링크
route53 을 이용하여 vercel 도메인 변경
nextjs 로 만든 프로젝트를 배포할 때 vercel 만큼 유용한 것이 없다. vercel 로 배포를 할 경우 ssr 을 지원해주며 CI/CD 또한 지원되어 repository 에 push 가 일어날 때 마다 자동으로 배포를 해줘 매우 편
velog.io
이 글은 공부를 하면서 알게 된 내용들을 기록하는 글 입니다. 오류나 고쳐야 할 사항들이 있다면 지적 부탁드립니다!
✅ 목표
GitGet 서비스를 개발하고, 프론트과 백이 각자 배포를 진행했다.
백엔드는 AWS를 활용하여 배포를 진행했고, 프론트는 Vercel을 이용하여 배포를 진행했다.
Vercel에서는 vercel.app 형태로 기본 도메인을 제공하는데, Gabia에서 gitget.co.kr로 도메인을 구매했고 이를 적용하기로 했다.
AWS의 Route53 서비스를 통해 프론트의 배포 주소를 연결하는 방법을 알아보도록 하자.
✅ Vercel에서 도메인 등록 및 A 레코드의 Value 복사
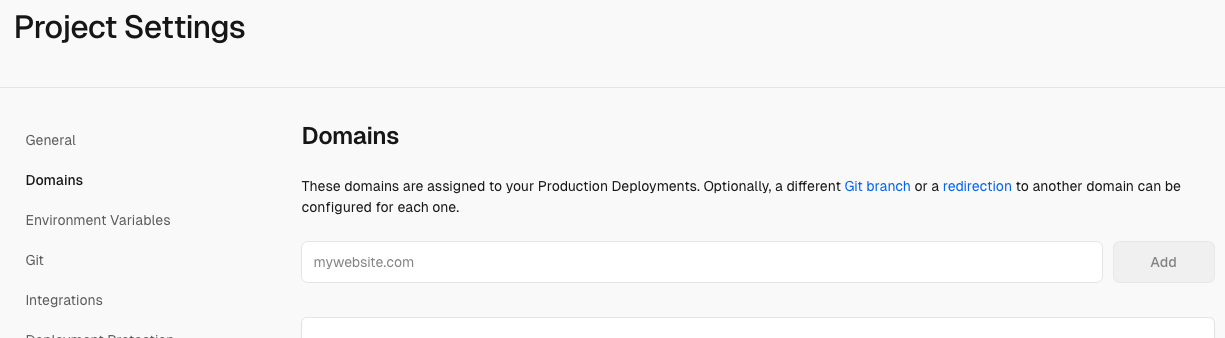
먼저 Vercel 서비스에 접속 한 후, Domains를 찾아 들어간다.

제일 위에 Domain을 작성할 수 있는 란이 있다.
해당 란에 프론트 배포물과 연결할 도메인(우리가 구매한 도메인)을 작성하고, 오른쪽에 Add 버튼을 누른다.
나는 구매한 도메인(gitget.co.kr)를 프론트쪽과 연결하고, api.gitget.co.kr을 백엔드와 연결할 목적으로
gitget.co.kr을 적고 Add 버튼을 눌렀다.

추가한 직후에는 Invalid Configuration이라고 뜰 것이다.
하단에 Value라는 곳에 IPv4 형식의 IP 주소가 나타난다. 이를 복사하자.

✅ Route53에서 레코드 정의
AWS의 Route53 서비스에 접속하자.
만일 Route53에 호스팅 영역이 없다면, 먼저 gitget.co.kr로 호스팅 영역을 생성하자.
호스팅 영역 생성은 도메인 이름에는 구매한 도메인 이름을, 유형은 퍼블릭 호스팅 영역으로 설정한 후 생성하면 된다.
호스팅 영역을 생성한 이후에는 레코드 생성을 선택한다.
단순 라우팅을 선택 → 다음 → 단순 레코드 정의을 누르면 밑과 같은 화면이 나온다.
subdomain 영역에는 공란으로 두고,
레코드 유형에는 A-IPv4 주소 및 일부 AWS 리소스로 트래픽 라우팅
값/트래픽 라우팅 대상에 Vercel에서 복사한 IP 주소를 입력 후, 단순 레코드 정의를 눌러준다.

이후 Vercel에 접속하여 Refresh를 한 번 눌러주면,
밑과 같이 Valid Configuration이라는 체크 표시와 함께 해당 주소에 접속하면 프론트의 배포물을 확인할 수 있다.

✅ 참고 자료 & 링크
route53 을 이용하여 vercel 도메인 변경
nextjs 로 만든 프로젝트를 배포할 때 vercel 만큼 유용한 것이 없다. vercel 로 배포를 할 경우 ssr 을 지원해주며 CI/CD 또한 지원되어 repository 에 push 가 일어날 때 마다 자동으로 배포를 해줘 매우 편
velog.io
